About the company
Interval International operates membership programs for vacationers and provides value-added services to its developer clients and homeowners' associations. The exchange network comprises more than 3,200 resorts in over 80 nations. Through offices in 14 countries, Interval offers high-quality products and benefits to resort clients and nearly 2 million families who are enrolled in various membership programs.
Background of the Interval International desktop website
Interval international developed its last updated website in the early 90s but unfortunately did not make any changes to the website’s UX. As 2 million members were using the official website so the company rejected the idea of making major changes to avoid complications. Instead of making changes to the website’s UX, Interval international decided to make improvements to the new projects/products.
Business’s scope of the new product
Interval international offered Getaways/vacations for only a week (7 days) on its website. It is a Timeshare Company in which members book resorts for a maximum of a week. The Business soon realized that the members sometimes check-out before completing seven days as they preferred short getaways according to their vacation plan. As a result, the resort remained vacant for the rest of the days. The business considered it as a revenue-generating opportunity by introducing getaways for less than seven days as well to avoid vacant days. It was a win-win situation for the business and the members also because the company offered less price for short getaways (less than 7 days) to the members. Whereas, on the other hand from the company’s perspective it was an opportunity to increase revenue by accommodating the vacant days.
My Role
I was a UX Architect with a mission to create a simple and intuitive product out of complex inventory, business, and membership rules in collaboration with different disciplinary teams. A product that would be more convenient and affordable for the members offering more vacation options and adds a new stream of revenue to the company’s earnings.
Due to the Interval’s complex business rules including inventory, membership tiers, and other limitations it was a difficult and complicated mission. However, it was a challenge but I keen to solve complex UX problems for which I particularly used proven UX methods, my extensive experience above all became a good listener and collaborator.
Initial meetings with the business to discuss the idea of the application
We had kickoff meetings about the new product in which business stakeholders, analysts, technical leads, and I shared our thoughts and ideas. At this stage, I was more concerned about understanding the basic concept of the application from the company’s point of view and how it was able to generate revenue for the company. Thus, I rather preferred listening to them more and took notes to comprehend effectively.
I realized the business was expecting us to create the new idea of short getaways option to be developed on an existing application for quick turnaround. They assumed that it would take less time if the new option would be created on existing applications having user experience and framework and the company could launch it quickly to the market.
First and foremost, I disagreed their expectation as the previous getaway application was designed at least 15 years back and required fresh eyes to improve its UX. Luckily, it was the only chance I availed to present better UX approaches for the new application which could lead to improve the old application as well.
Based on the discussion with the business, I suggested the possibility of creating a single application that offers both options whether to book the whole week or less than seven days of vacation. It was a logical idea but business had some valid reasons for not combining two applications as their main concern was the resort’s inventory setup. Yet, they agreed to combine two applications to a single application in the future. According to the situation, no UX designer has that much control and has to give up on their idea because everything costs money so the business and product sponsors had valid reasons to turn down good ideas based on budget circumstances.
As UX designer, I had a clear vision in my mind to investigate and present something to the stakeholders that could help them visualize the benefits of combining two applications as a single application which could definitely lead to better UX and revenue. It was my responsibility to show them at least the possibilities with my rough solutions so that businesses could find the advantages and consider them in the future.
I encouraged the team to think out of the box and allow me to investigate and present quick rough solutions which could be a better product than what is already there with problems
Initial Research and exposing bad UX of existing application
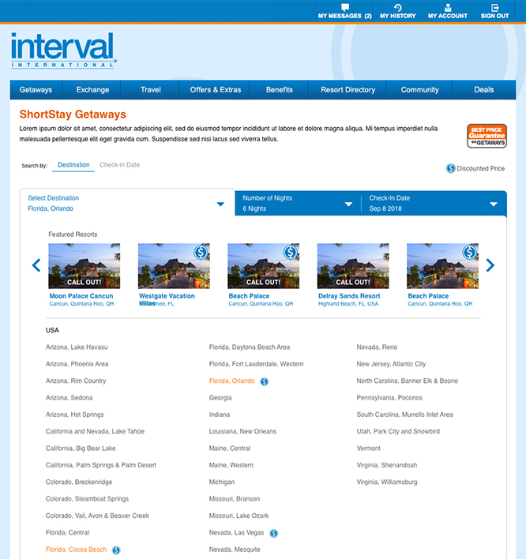
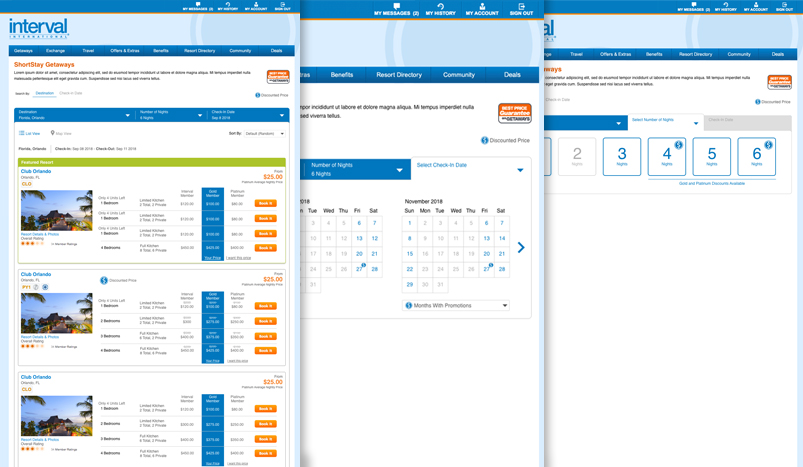
At this stage, I analyzed the UX of an existing application to show the business that new application cannot be developed on old application's UI/UX otherwise it will multiply the existing UX problems.
Initially, I collaborated with business to understand the company’s rules for the previous seven days Getaway application. Based on my UX experience, I prepared a presentation to show business enough UX problems and convinced them to see things from scratch to design a better user experience. I did not invest a lot of time and methods to analyze the existing application because it was not the actual project. Nevertheless, I analyzed and mentioned enough points to convince business to allow me to create user experience from the core. Moreover, I created a presentation with some screenshots and highlighted things that were major UX issues. The issues were so obvious that I did not useability testing to make my point. Thus, my presentation persuaded them enough that they allowed me to investigate further and to find a better user experience.
Meeting with stakeholders to identify user goals in the application and key features
Following this, I had the first meeting with the business to see things in depth. We used the card sorting method in which everyone had to contribute in terms of ideas using sticky notes, markers, and posted them on the whiteboard. We assembled those sticky notes which were duplicates of the ideas.
Everyone explained their ideas written on sticky notes. This exercise helped to find the main user flows of the application so I separated the user flow idea’s sticky notes from the feature ideas. Usually, when they were providing ideas it was a mix of user flow and features. Eventually, I wanted to identify the required user’s flow from the business perspective which would help the team to see the idea of the application taking shape as user flows are defined.
Also, the IT lead was present in the stakeholder’s group to give his feedback from the technical perspective that what is doable and what is not based on current infrastructure highlighting the cost to build the features. At the end of the session, we had a very clear core user goal for the application which was to let users select a single destination from available destinations, to select the number of nights for stay and check-in dates.
A Key requirement/offering of the Application stood out
During the card sorting exercise a key feature came up which was the major concept for the application developing process. Basically, the Inventory team informed that some of the resorts have less occupancy at a particular time of the year so they would offer locations at special prices to attract the members.
But the criteria on which a resort will have special was not yet defined. Therefore, the Inventory team requested to have separate meetings to investigate and decide the rules on which a resort will have a special price. We had a couple of meetings to discuss the existing inventory also the business rules and how special price features could work and what formula could be used which would calculate the price etc. Although It was complex but interesting how different system’s integration worked from the backend. In fact, it was more application backend related stuff but it really helped me to focus and think that what was supposed to be visible to the users from this special price feature’s perspective. Hence, the team decided how special price resorts would work through the inventory management system. Additionally, New business rules were defined and how they would work along with the existing business rules. This statement emphasizes that “Some resorts offering special prices would be only available on particular destinations for a specific length of stay (nights) and specific check-in dates in a year”. Each resort on special price would have its specific minimum number of nights to stay and specific check-in dates on which price would be discounted.
Research on the users who book on existing seven days
Besides, I had to do some user research of those who were using the existing application to collect insight from the user’s perspective. As my focus was more on short getaways consisting of less than a week so I listened to the flaws of the existing application keeping the new application in mind. So, the best way to start my research was by visiting our calling center as the call center agents used to book vacations for the users who took the help of interval agents for booking instead of using the website themselves
I interviewed few call center agents to know the preference of the user while booking their vacations, what works and works not, and other similar questions. I literally wrote down my questions a day before just to avoid skipping anything important. Unexpectedly, I got to know an interesting fact that our members did not have a clear preference. Either they are flexible on check-in dates when units are available in the desired destinations or whether they are more flexible on the destination and want a specific check-in date.
After discussing with the call center agents and supervisors it became clear that the members were sometimes flexible on check-in dates and sometimes on destinations based on their vacation plans. It means both are important and it's up to the user at the booking time what they are specific about whether destination or check-in date. On the website, we did not have any option in which the user can search by destination or by check-in date. I took notes that helped in my ideation process to bring an option that could allow members to book vacations by searching "destination" or by "check-in date".
.
Interview a focus group
Subsequently, I interviewed a focus group from the perspective of the new application. I asked questions about their likes and dislikes as this particular information could help me to create personas. I frequently questioned about special price resorts and their reaction towards it. I generally asked if they had used any product at a special price and what they liked about it. Following the feedback, I interrogated their experience on our website and our competitors. I also tried to ask questions from which it could validate further that members would like to have flexible search by destinations and by check-in dates. It was an interactive session that leads to an emphasis on new points while discussing with users directly.
.
Personas
I create personas based on my focus group session and questions asked. Personas are important to make it clear and guide for whom we are building this application. The personas study guided me that there are two types of members one who is interested to book only vacations where special price resorts are available and the other who have specific destination or check-in dates requirement and do not care about if the special price is available on their desired destination or check-in date.
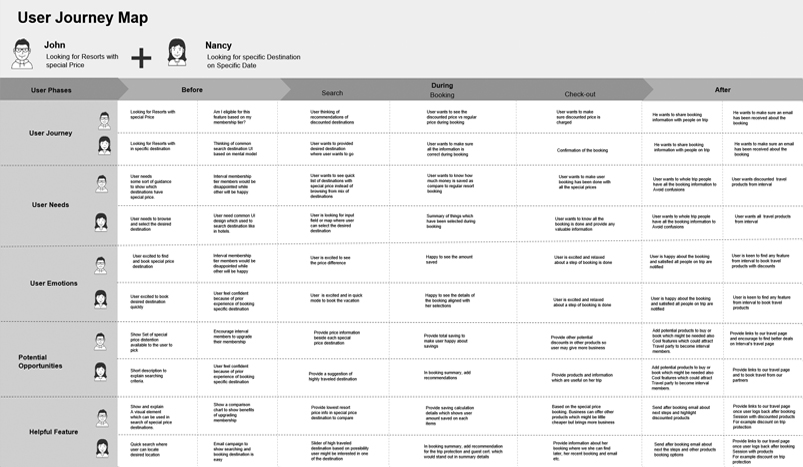
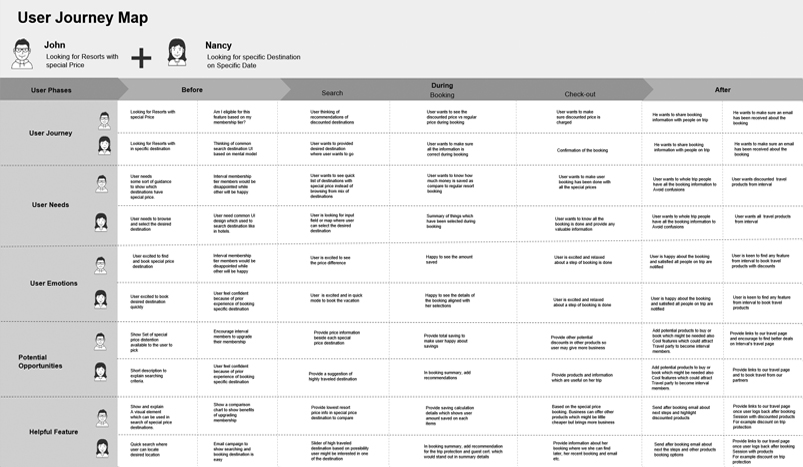
User journey map
I created user journey maps for each persona type. It helped me to put myself in the user's shoes and see things from their perspective. It also helped me to identify steps and things that were common in each user journey map which means it was immensely important to add those steps or things that would be available to fulfill each persona's requirement. While analyzing the user journey maps, we figured out that we need to provide UI guidance to users to show which destinations have resorts with a special price, and the minimum number of nights stay on which special resorts are available, and also check-in dates on which resorts have a special price.
The above explanation is complex right 😊 but I had to make it very simple in user experience design that was fun!

Present my research and supporting documents to stakeholders
At this stage, I finished my user research and intended to bring the rest of the team on the same page showing my findings. I prepared my presentations and presented them to the stakeholders so they could visualize the application at a very high level. They agreed to my findings because I provided everything with enough details and reasoning.
Information architecture
Thereupon, I began building the skeleton of the application. I started thinking and creating rough ideas based on what information is required and what information could be helpful on each screen for the workflow. I mentioned the users in the 3 phases of a user goal which are before, during, and after. It helped me to focus on information that was compulsory to know for the users before they start a user goal. Similarly, what information was required and was helpful information "during phase” and "after phase" of the user goal. I introduced a visual element in the user flow to let the user know where the special price was which would eventually help users to make the right selection of destination, the number of nights to stay and check-in date if they are looking for special price resorts.
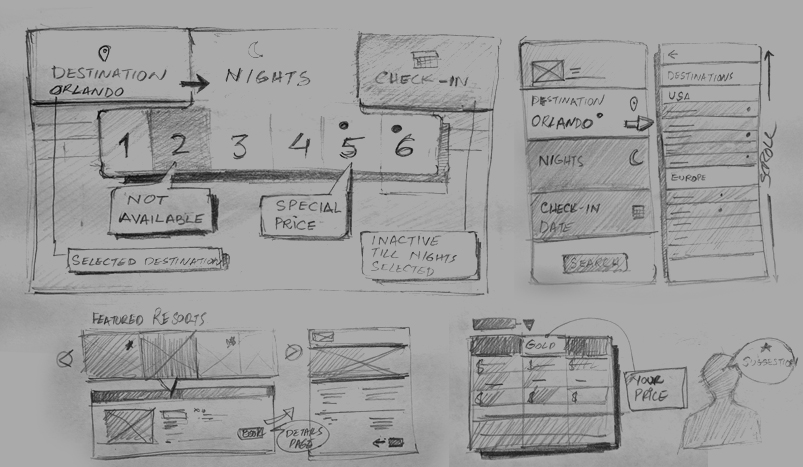
Ideation
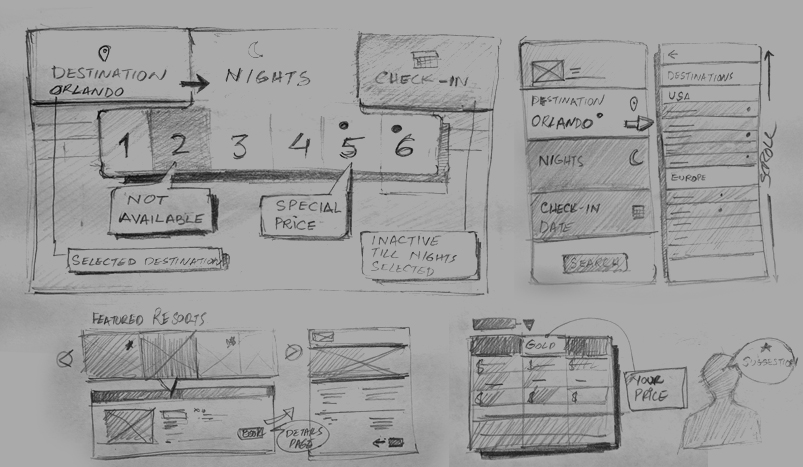
My ideation starts with paper, a pencil, and a whiteboard. I collaborate with teammates to get the best as a team effort. I believe good ideas can come from anywhere.

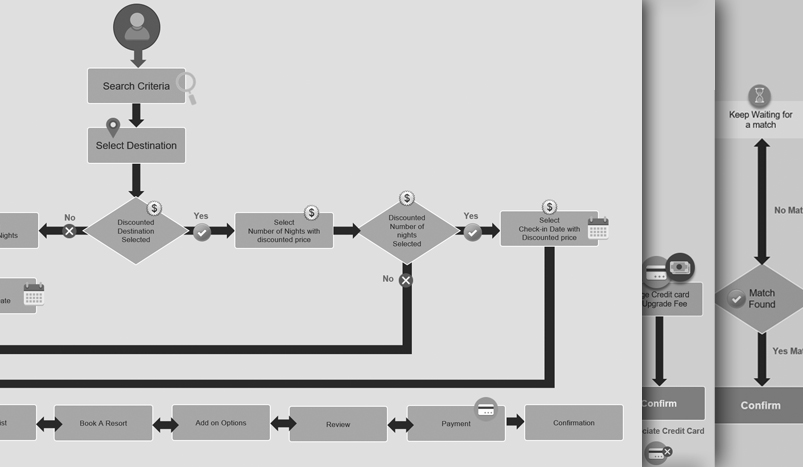
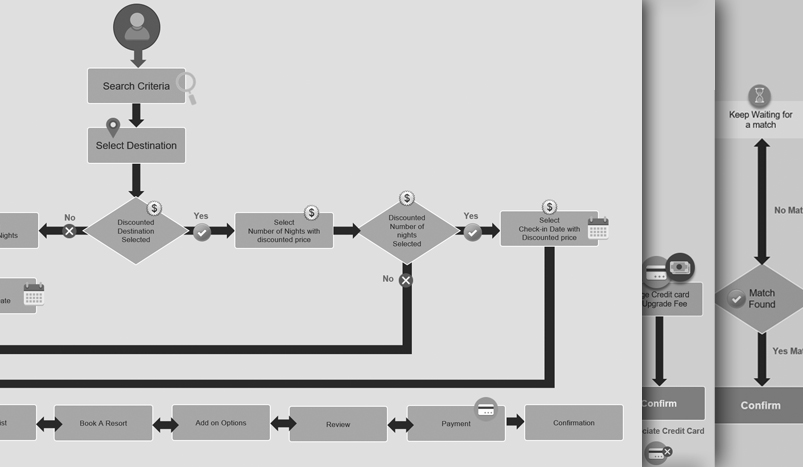
User flows and Scenarios
I created the user flows from the login screen to the booking of the vacations. I wrote down the scenarios and validated with them the business analyst as well. As I was writing down the scenarios and asking team the right questions some scenarios came out to be true based on inventory, for example, if the user starts a booking process of the last resort available in a destination and before booking another user books the last left resort then the previous user might come to no availability situation in the middle of the workflow.
This scenario added some work towards information architecture about what kind of information and options can be helpful for the user in this situation.

Interaction Design
Once user flows and scenarios were identified I focused on ideation of the interactions. This project was highly dependent on interaction design based on the nature of the search criteria. The User had to select the destination first then based on the destination would look for the resorts in that particular destination and the number of nights to stay according to availability. Once the user selects the number of nights to stay then a calendar would show the available check-in dates based on the selected destination and number of nights to stay.
It was very challenging to make the search criteria simple and intuitive enough even though it was complex. I had many possible ideas to simplify the interaction involved in the search. I created interaction in which the user selects one by one and in the order in which the system finds the availability so in this way the user was not overwhelmed with the options and find it simple and easy the way system worked to find the resorts.
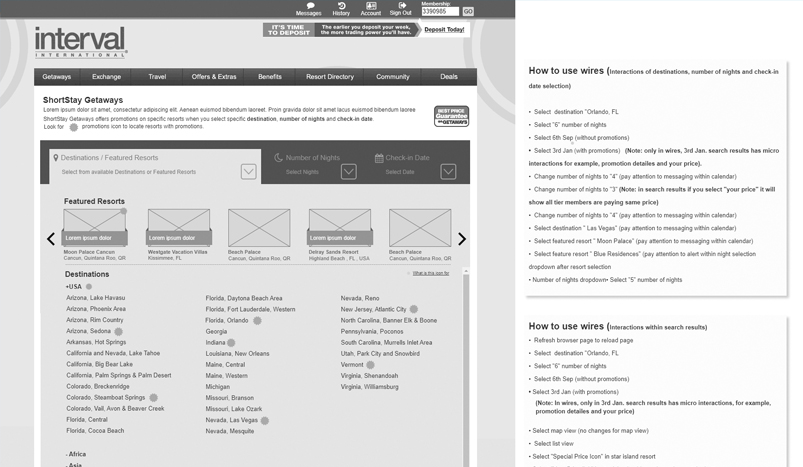
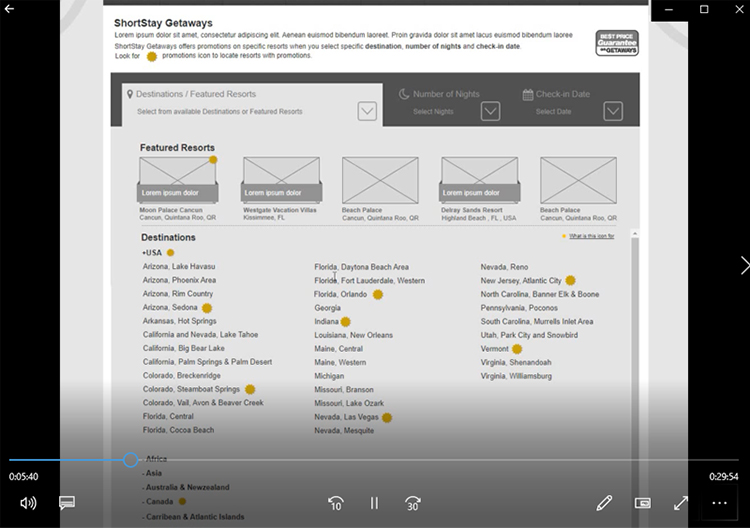
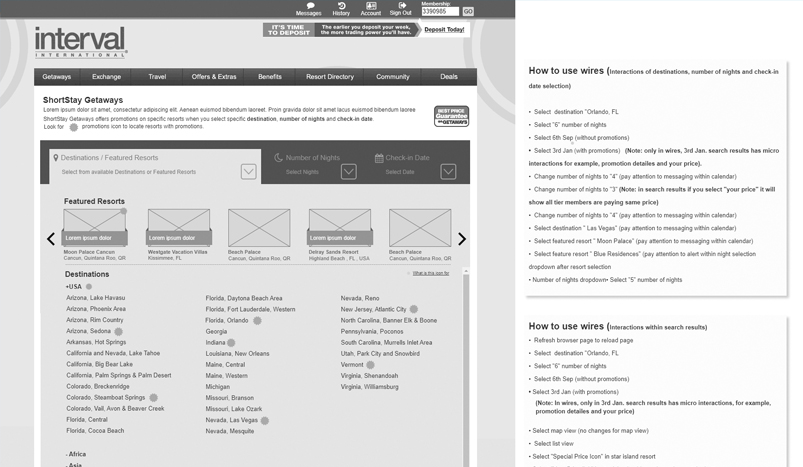
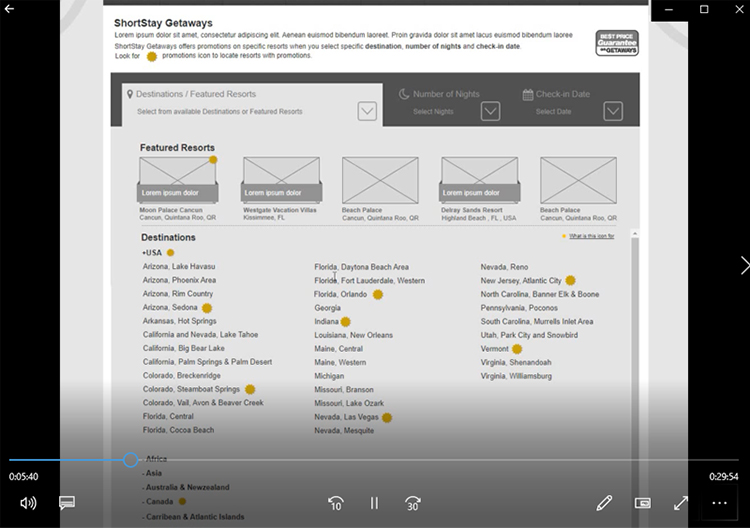
Iterative Low-fidelity wireframing and prototyping
I created low accuracy interactive wires and run with a focus group. I used Morae software for testing to record what users were doing with my interactive wires so I can improve observing user response. The videos were also helpful to present the final solution to the stakeholders with the support of the focus group videos. I quickly improved the wires to reach the point where the solution was refined and aligned perfectly with business and user needs. I refined the prototype so it shows the information architecture, interaction design, and layout on which visual design can be built.

Share with stakeholders
I presented the final porotype to stakeholders and recorded myself while presenting the prototype explaining everything in the detail including business rules and technical reasoning. The videos were appreciated because the team members were able to watch them, again and again, to fully comprehend the user experience design completely. There were a few changes from the stakeholders that I changed immediately.

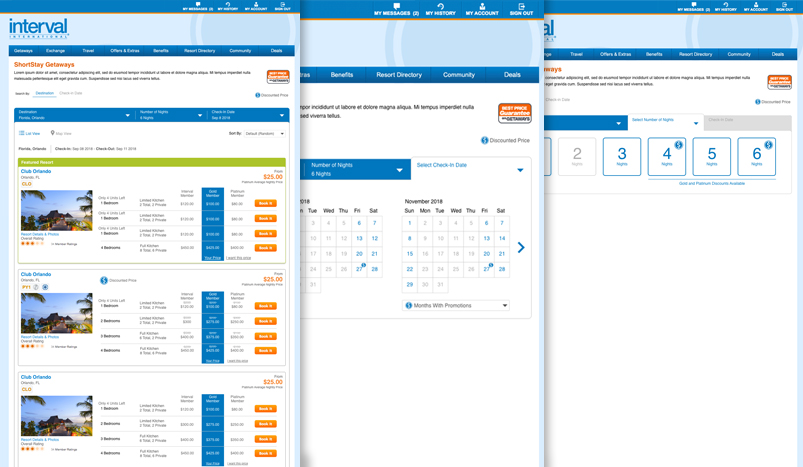
Visual design
I worked with a visual designers and explained the reasoning behind my interface design and other visual elements. Visual designers and I worked in collaboration and made few adjustments in visual design based on the underlined user experience approach.

Final testing of the polished prototype with focus group
Finally, we placed the prototype with the actual visual design in front of the user group to check their behavior. The users were almost pleased with the overall experience and eventually were able to find things and find the interface simple even though a lot of complex things occurred in the search while booking the resorts.
Working with developers
IT team lead and project lead participated during the product design. However, actual developers had to be on the same page so they could understand the product to create the programming logic. Even though my prototype videos were available but I presented the solution to them and answered their questions. I made sure they understood the product from the business, user, and IT perspective.
Takeaways
Overall, designing this product taught me further that a very complex solution can be simplified if you understand things related to the project fully. Secondly, collaboration is the key to success while leading complex projects where everyone plays their role to build something amazing. Also, asking the right questions and being curious uncovers very valuable information that could play a massive role in the user experience design of a product.